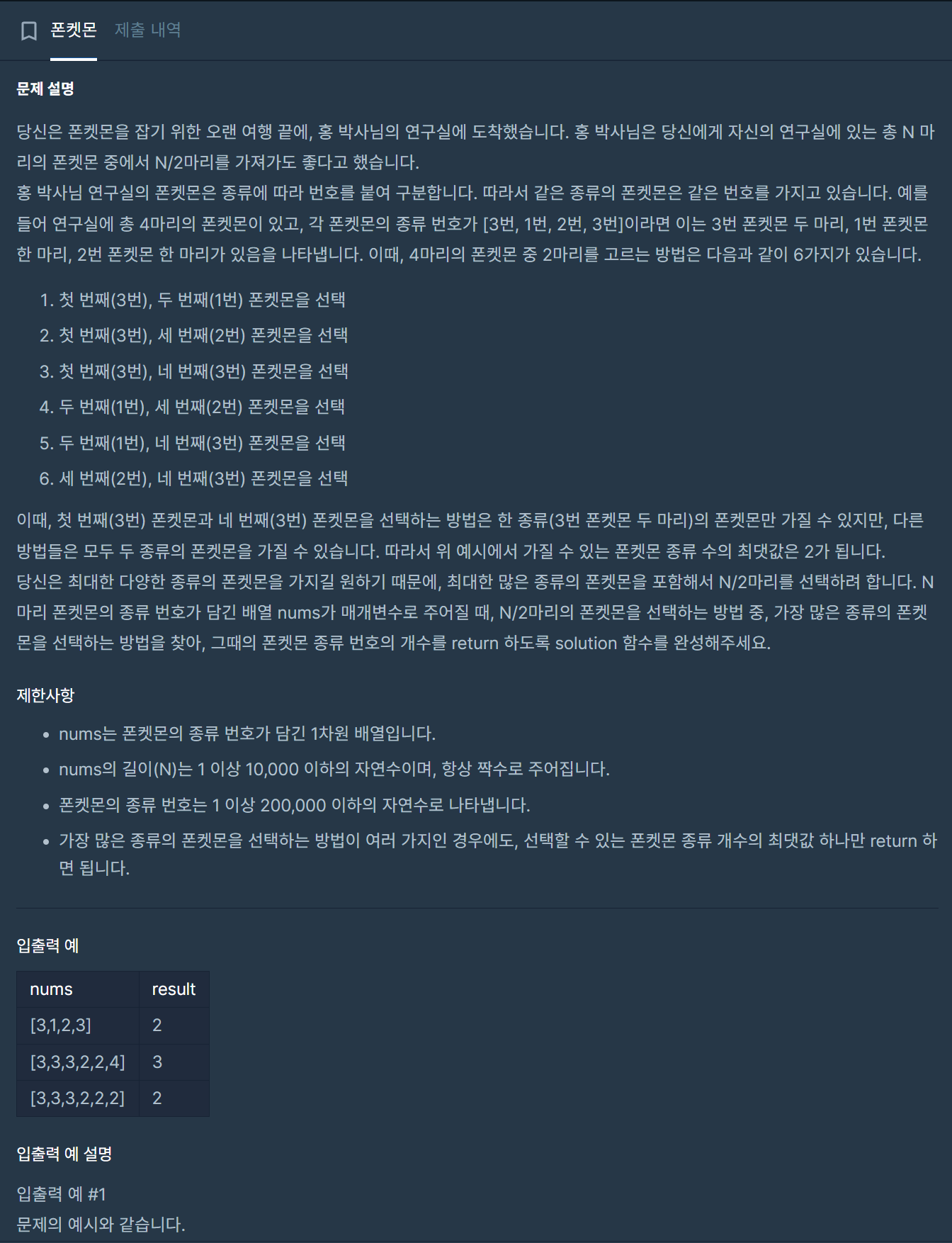
문제 설명 문제 분석일부 학생들이 체육복을 도난당했습니다.여벌 체육복이 있는 학생이 도난당한 학생에게 체육복을 빌려줄 수 있습니다.학생들은 자신의 번호의 앞뒤 번호의 학생에게만 체육복을 빌려줄 수 있습니다.최대한 많은 학생이 체육 수업을 들을 수 있도록 해야 합니다. 첫 번째 접근: reduce() O(n * m) function solution(n, lost, reserve) { const duplication = lost.filter(el => reserve.includes(el)) lost = lost.filter(el => !duplication.includes(el)) .sort((a, b) => a - b) .map(el => [el - 1, ..